Как сделать своё мобильное приложение

Допустим, к вам пришел клиент и попросил создать мобильное приложение. С чего начинать и как довести дело до конца расскажет преподаватель курса «Дизайн мобильного приложения» на GeekBrain (Mail.ru), создатель курса «Плакат» на «Среда обучения», арт-директор креативного агентства «Зайчапай» и журнала Bright, Алевтина Шаталова.
Каким образом прийти из точки А в точку Б описано в этапах создания мобильного приложения.
- Анализ
На первом этапе мы изучаем прототипы, сложившиеся условия рынка, попутно определяясь с целями создания мобильного приложения. Если четко по шагам, то:
а) продумываем цели бизнеса (для чего приложение нужно бизнесу) и цели пользователя (зачем пользователь будет устанавливать и пользоваться нашим приложением);
б) исследуем целевую аудиторию: проводим интервью, выявляем потребности, создаем персонажи;
в) анализируем рынок: изучаем приложения конкурентов, выявляя преимущества и недостатки интерфейсов;
г) составляем пользовательские сценарии (пользователь зашел на первый экран, на какой экран перейдет затем и т.д.)
д) называем экраны и описываем объекты (например, приложение по заказу билетов имеет экраны «Кинотеатры», «Сеансы» и т.д.)

- Проектирование
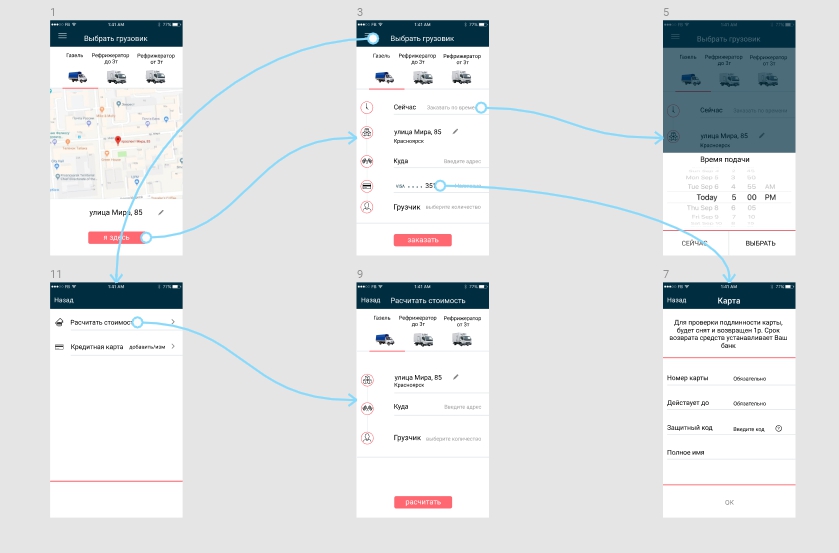
Работа дизайнера мобильных приложений основывается на двух видах деятельности: проектировочная и художественная. Как раз на этом этапе необходимо сконцентрироваться на проектировании интерфейсов. На основе пользовательских сценариев мы разрабатываем прототип. Вначале достаточно лишь бумаги: мы продумываем общие экраны и контент, который будет на них. Далее можно воспользоваться специализированными программами для прототипирования (например, Adobe XD), чтобы создать кликабельный прототип.

Работа студента курса «Дизайн мобильного приложения» (Невлютова)
- Дизайн
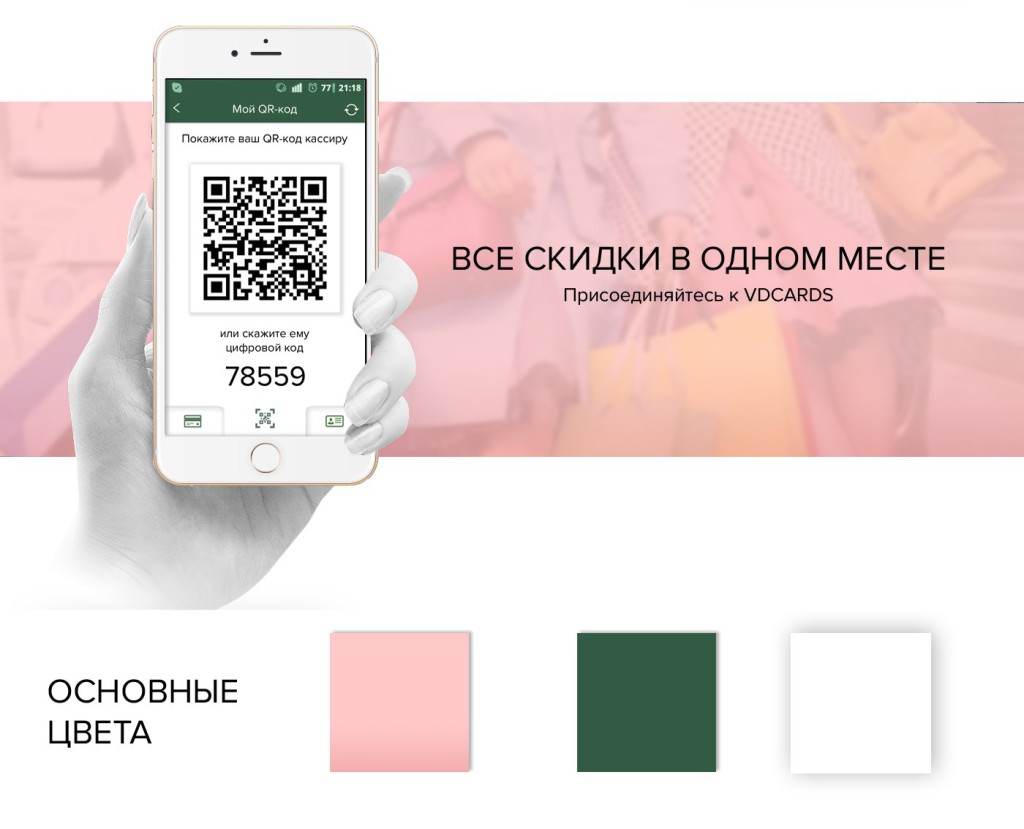
Это самый главный этап, особенно для дизайнера мобильных приложений. Исследования показывают, что пользователь будет считать интерфейс дружественным или враждебным в зависимости от дизайна отдельных элементов приложения. Необходимо детально изучить рекомендации для двух платформ (для Android – Material Design от компании Google, для IOs – Human Interface Gridline от Aple) и взять оттуда основные элементы навигации и контролы. Также можно тренировать «насмотренность», просматривая лучшие работы на Behance, выставляя собственный фильтр на визуальные приемы. А после, изучив все правила, можно их и нарушать и изменять, чтобы визуальные решения были более смелыми и интересными.

Дизайн мобильного приложения от «Зайчапай»
- Разработка
Данный этап – довольно нелегкое задание. Если вам близки принципы программирования, то можно освоить и CoffeeScript (упрощенная версия JavaScript для платформы IOs) или просто отдайте этот этап на аутсорсинг, как поступают многие дизайнерские студии.

- Публикация
Это последний этап, благодаря которому ваше приложение станет не только еще одной красивой работой в портфолио на Behance, но и действительно тем интерфейсом, которое позволит быстро и просто решить задачу пользователя, поэтому не стоит его недооценивать.
Для этого нужно правильно подготовить все файлы, описания к ним и загрузить в магазины. Как готовить скрины и иконку, подробно описано в рекомендациях от Apple и Google.

Работа студента курса «Дизайн мобильного приложения»
Ну и на последок, помните, что какое бы приложение у вас не получилось, это еще одна ступенька к профессиональному совершенству. Не оставайтесь в творческой прокрастинации продолжительное время, думая, что у вас не достаёт каких-то специализированных знаний. Действуйте, и вся нужная информация придёт в процессе!
Текст: Алевтина Шаталова