История веб-дизайна
За последние 10 лет пользовательские интерфейсы сильно поменяли свой внешний вид пройдя сложный путь от простоты из-за технических ограничений к простоте, как способу более функционального решения задач. За это время дизайнеры перепробовали много различных визуальных метафор, давайте вместе посмотрим как изменялся ход истории в этой области.
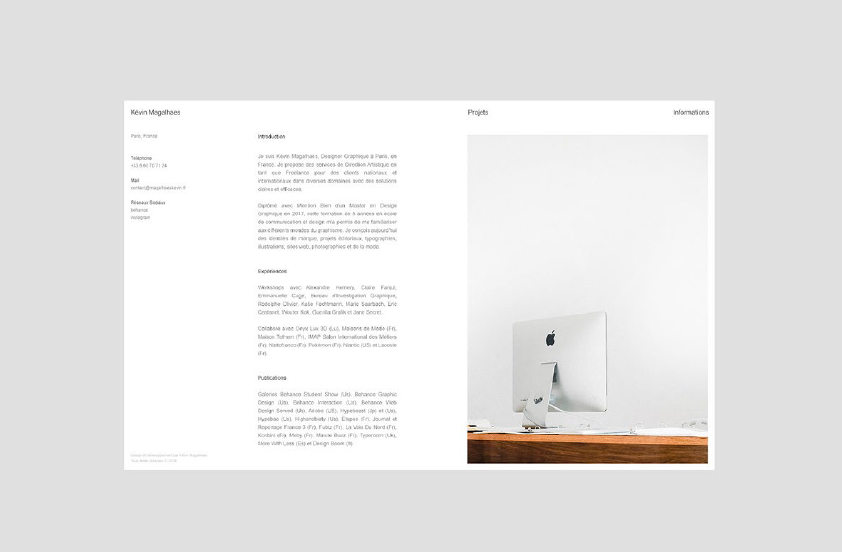
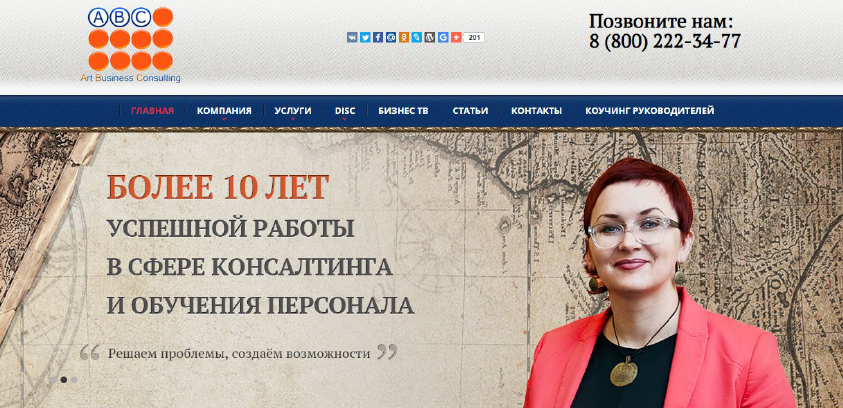
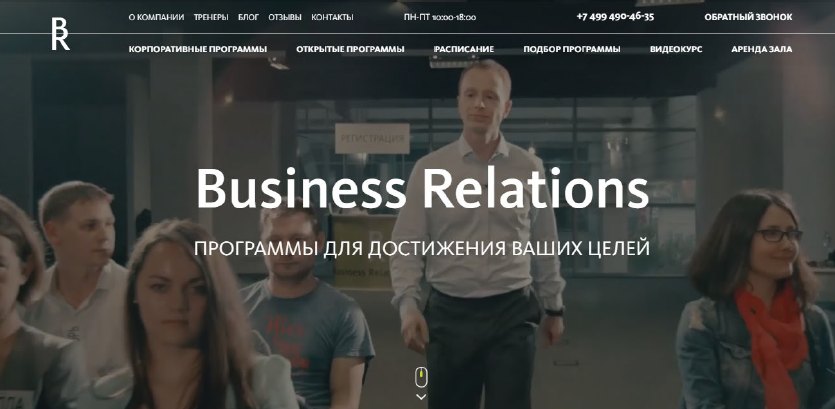
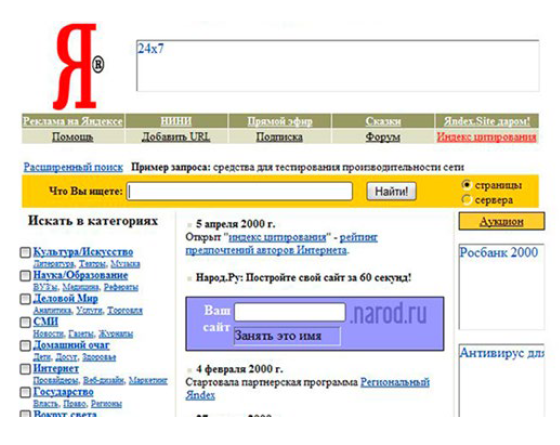
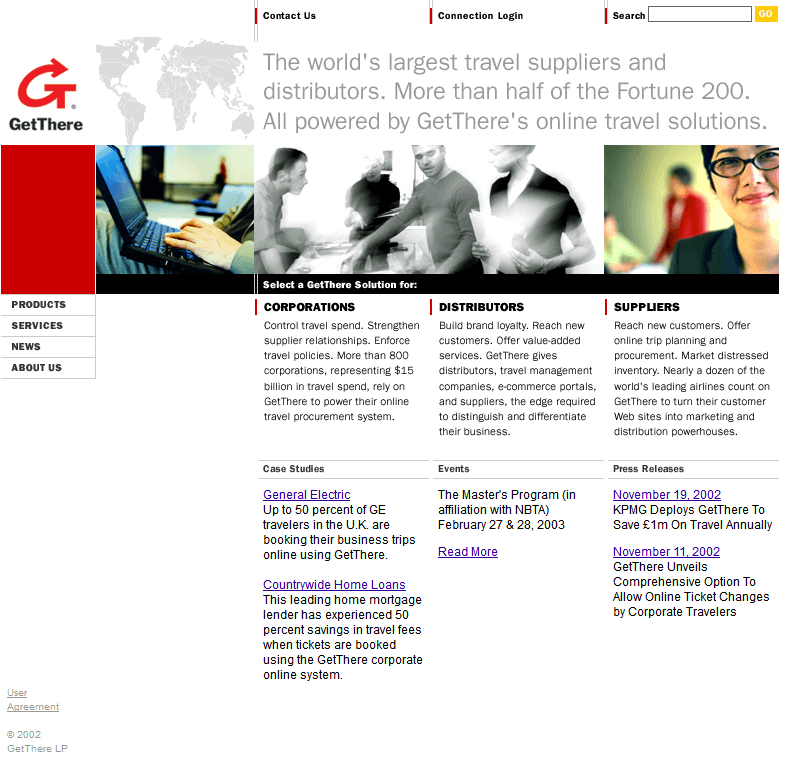
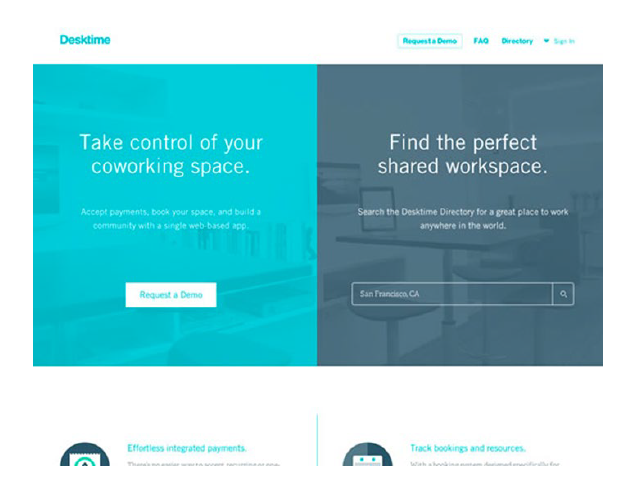
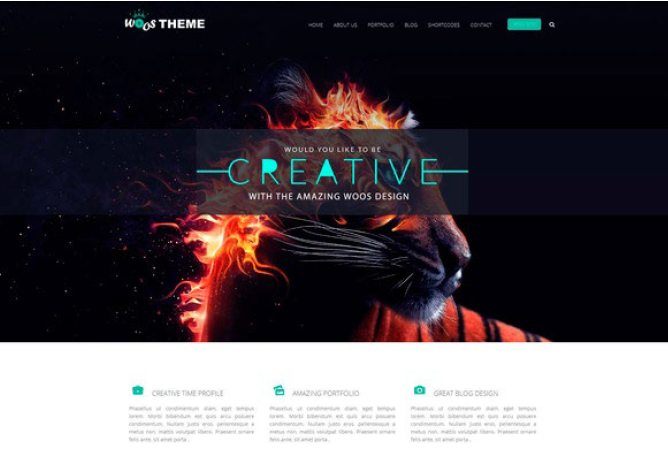
Если сравнить эти два сайта конкурирующих организаций, тот сразу можно сделать вывод, что один из них больше соответствует общим современным тенденциям.
Дизайн с точки зрения технического развития
Внешний вид и визуальная коммуникация в веб-пространстве не отделима от технической реализации и ее развитие во многом было связано с развитием техники. Эти вехи можно разделить на основные этапы:
1. Рождение
2. Первые шаги
3. «Три кита» новой технологии (HTML, HTTP, Веб-браузер)
4. Быстрое развитие (CMS)
5. Альтернатива CMS
6. Хранилище информации (MySQL или PostgreSQL)
Если проследить изменение интерфейсов со стечением времени, то можно выделить несколько основных этапов:
Развитие визуальных приемов (с использованием UX-паттернам)
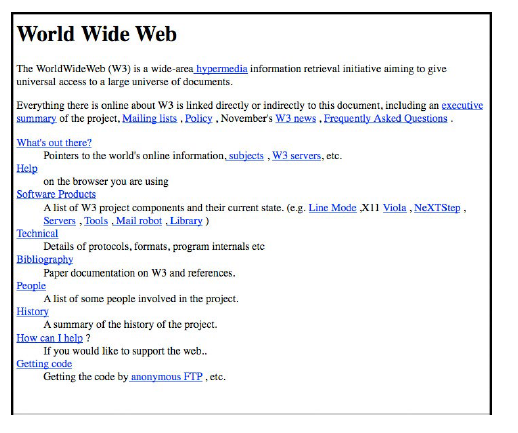
1. 1991-1993 (тектс, гиперсылки)

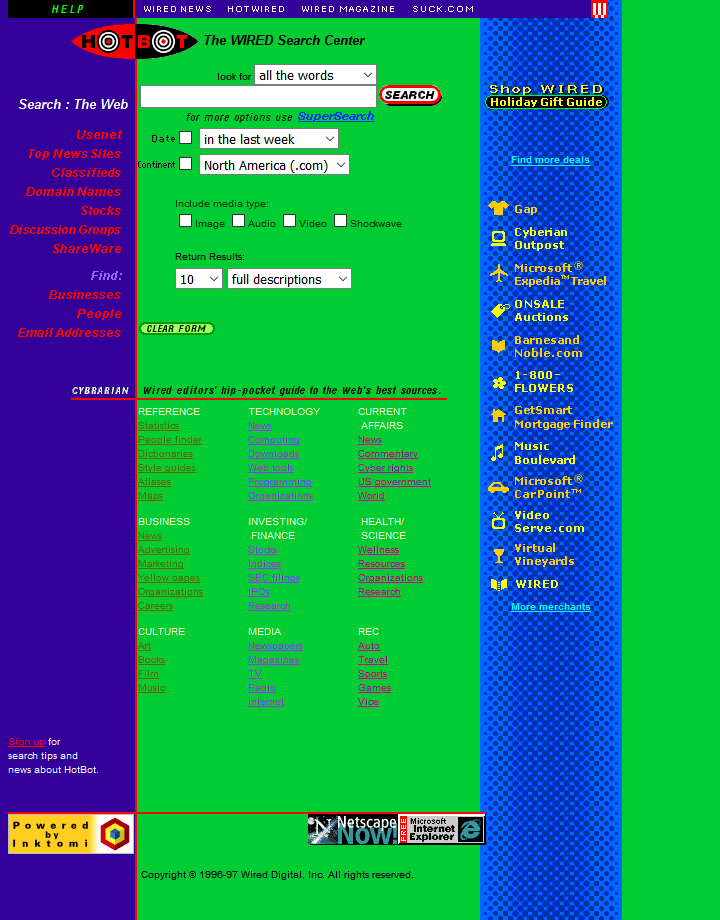
2. 1994-1996 (появление цветов)

3. 1997-1998 (основы макетирования)

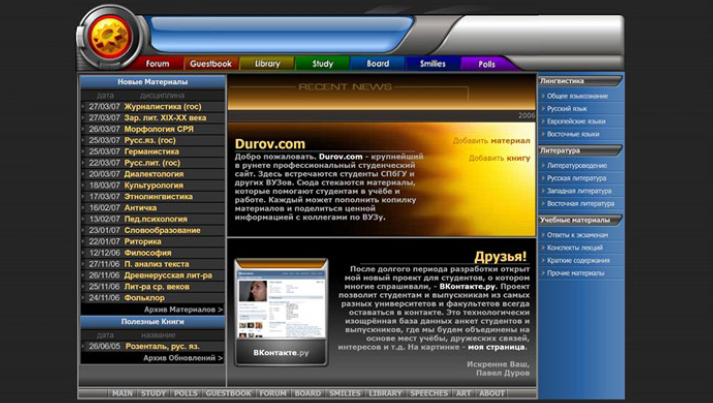
4. 1999-2003 (скругленные углы, блестящие кнопки и градиенты)

5. 2004-2006 (эпоха Web 2.0)

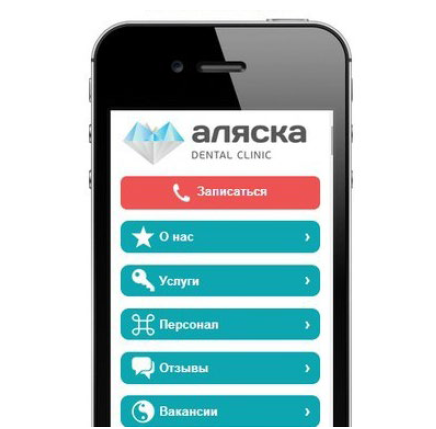
6. 2007-2010 (развитие мобильных веб-приложений, скевоморфизм)

7. 2011-2014 (лучший выбор — простота, осознанная анимация)

8. 2015-2016 (выбор материального дизайна)

Что дальше