Что изменилось для дизайнеров с приходом iPhone Х

Как известно, ничто не стоит на месте – всё изменяется, особенно для дизайнеров интерфейсов. Какие нововведения затронули процесс проектирования при разработке дизайна мобильных приложений, расскажет в статье преподаватель курса «Дизайн мобильных приложений» на GeekBrains, Алевтина Шаталова.
Больше пикселей

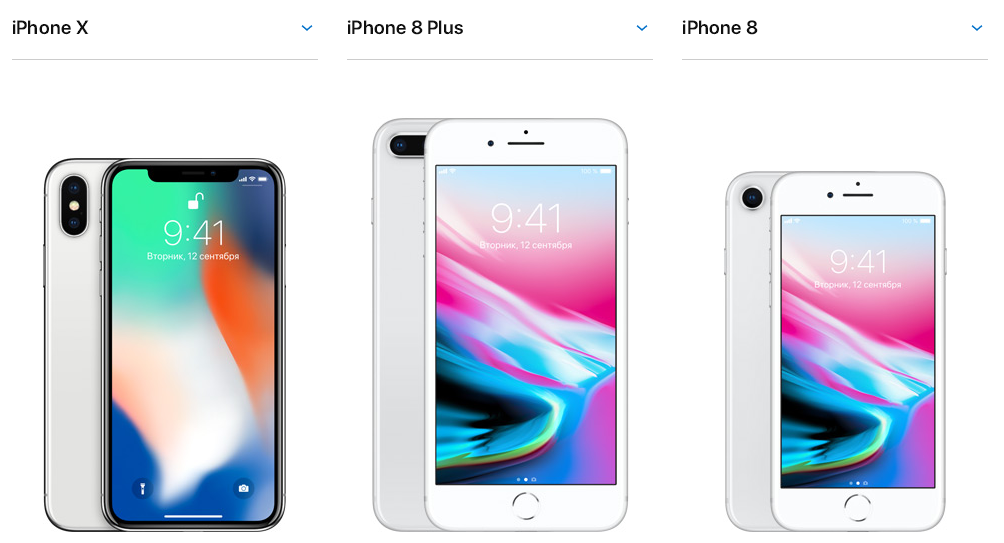
Экран самого устройства значительно увеличился, дав дизайнеру больше свободы. Если для iPhone 8 был разработан довольно большой дисплей Retina HD 4,7”, а затем для iPhone 8 Plus – Retina HD 5,5”, то можно уже не удивляться, что для iPhone Х – Super Retina HD 25,8”. Это значит, что теперь размер дисплея от 1334×750 пикселей, 326 пикселей на дюйм (для iPhone 8) и от 1920×1080 пикселей, 401 пиксель на дюйм (для iPhone 8 Plus) увеличивается до 2436×1125 пикселей, 458 пикселей на дюйм.
Но, конечно, не стоит забывать, что раздвигается только пространство между иконками и увеличивается коэффициент математического множителя для учета плотности пикселей при экспорте, а совсем не фактический размер объектов. Поэтому легче всего просто делать дизайн в векторных программах (Sketch, Figma), а потом при экспорте учитывать эти тонкости.
Больше контента

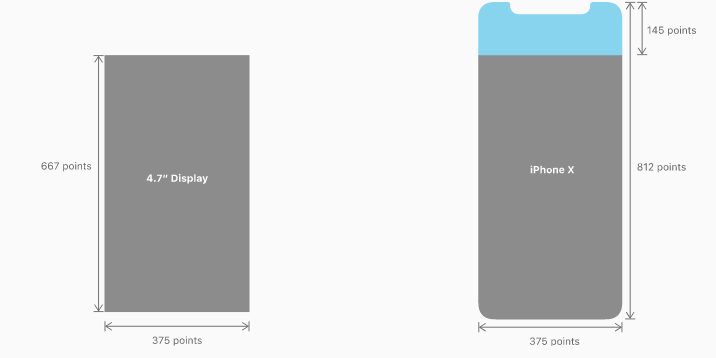
iPhone X – айфон с самой большой диагональю экрана. В портретной ориентации ширина дисплея для этого устройства соответствует ширине дисплеев iPhone 6, iPhone 7 и iPhone 8.
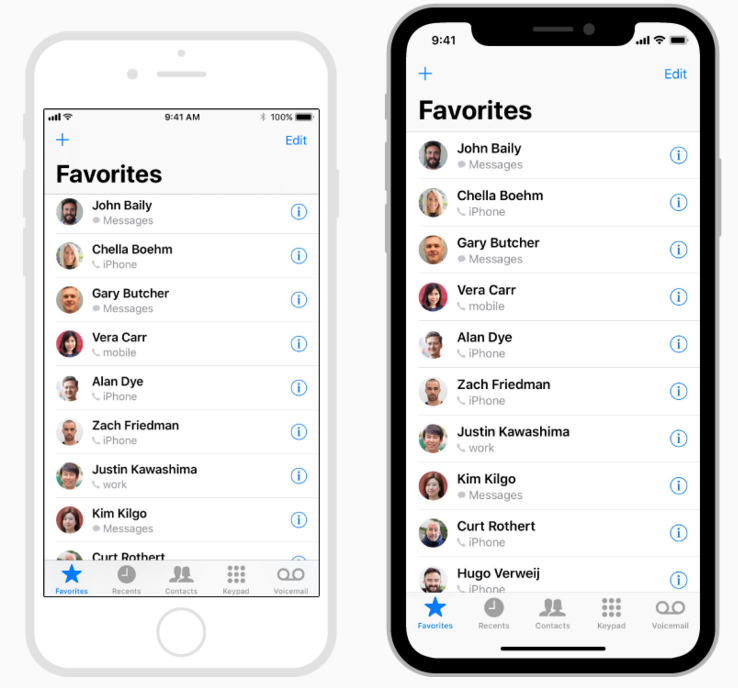
Однако, фактически его дисплей на 145 pt выше, чем у 4,7″, в результате чего появляется примерно 20 процентов дополнительного вертикального пространства для контента.

Также, появившаяся особенность из-за новой конфигурации динамика, сделала возможным поднять часть стандартного контента со Status Bars вверх тем самым расширила пространство для Navigation Bars.
Те же там же

Базовые принципы остались неизменны и полностью соотвествуют рекомендациям Human Interface Design. Поэтому не стоит забывать, что есть ряд основополагающих понятий, на которые компания Apple рекомендует опираться в своих гайдлайнах, не зависимо от того, проектированием интерфейса какой модели вы занимаетесь: разница, ясность, глубина. Они универсальны и распространяются на все гаджеты.